スマートフォンサイトでiframeを使い、「戻る」とリダイレクトが再実行される問題の対応
Posted on 2011-10-25 by kohashiこんにちわ。GTEエンジニアのkohashiです。
webアプリエンジニアであれば少なからず、サーバー側の処理結果によって、 302 Moved Temporarily で遷移先を振り分けする機会があると思います。
ASP.netであれば Response.Redirect(“test.aspx”); を使いますね。( Server.Transferメソッドはちょっと処理が違います)
phpであれば header(“Location: test.php”); でしょうか。

芸者東京では、たとえばゲームアプリ内の「かいもの」機能でこの振り分けを使っています。
「購入」ボタンを押すと、所持金額をチェックしてOKならば「購入完了!」ページへ、所持金額が少ない場合などは「お金が足りません」ページへ振り分けるんですね。
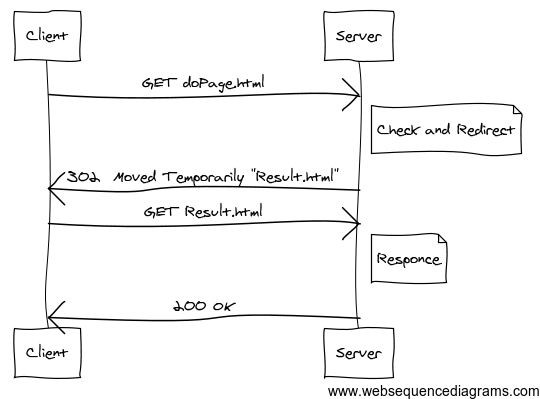
さて、このような 302 Redirectを、Android/iPhone などで、iframeの中で使うとちょっとした問題が起きます。
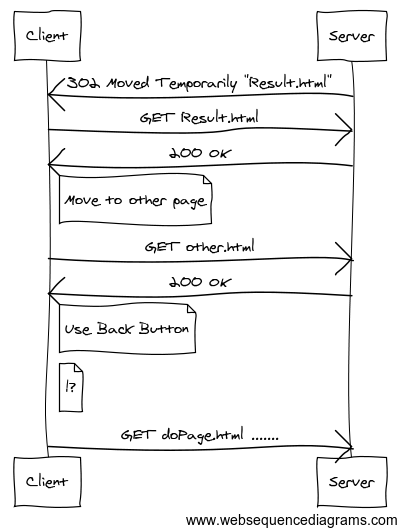
なんと、Backボタンを押すと、リダイレクト結果のページではなく、リダイレクト元ページに飛ぶのです!

この現象はiOS3/4と、Android2.½.2で確認しました。
※ PCブラウザはもちろん、スマートフォンでもiframe内で行わない限り、戻るボタンはリダイレクト結果のページに遷移するだけです。
これは、つまりBackボタンを押すと、ユーザが意図せず買い物をしてしまう、ということです。
iframeを使うスマートフォン向けwebサイトは少ないとはいえ、iframeを使う場合にはちょっとした大問題ですね。
というわけで修正コードですが、こちらになります。
if(document.referrer != location.href){
location.href = location.href;
}
簡単ですね。
なお、この事象ですがiOS5では発生しなくなっているようです。
mobile safari のバージョンがあがったからでしょうか?
※ちなみに、このシーケンス図は http://www.websequencediagrams.com/ で作りました!
基本英語サイトですが、日本語の入力もOK(フォントの種類が少なくなってしまいますが)ですし、テキストからシーケンス図などが作れるのは素敵ですよね。