CoronaSDKを使ってみるその1
Posted on 2011-07-12 by y_okayaこんにちは。GTEエソヅニアの岡谷です。
iPhone関連のライブラリは色々と出ていますが、今回はCoronaSDKというものを使ってみようと思います。
Luaでスクリプトを書くというイカしたライブラリで、GLベースということも相まって非常に高速らしいです。
詳しい説明についてはこちらをご参照ください。
簡単なゲームっぽいものを作りたいなーと思った時に知るべき要素として下記がぱっと思いつきます。
- 画像描画の方法
- タッチの検出方法
- 当たり判定の仕方
画像描画に関してはそれがないと要素として成り立たないので、適当に調べれば見つかります。
色々調べてみると画面遷移を行うテンプレートがあったので、そちらへのリンクを張っておきます。
上記リンク先のテンプレートで、画像の描画とタッチの検出、ついでに画面遷移までクリアになりました。
あとは当たり判定なのですが、coronaSDKにはBox2Dというライブラリが内包されています。
コイツは物理ライブラリで、重力係数や摩擦係数、反発係数とかを設定してやれば勝手によしなに
やってくれるこれまたイカしたもの、らしいです。
コイツを使ってあたり判定を実装します。
coronaSDK上はPhysicsというモジュールになっているのでソイツを少しばかりいじってみました。
一言で当たり判定と言っても、色々あるのですが、下記の二種類で網羅できるでしょう。
- 移動できるできないの判定のみ
- 当たり判定時に任意の動作をする
今回は移動できるできないの判定のみについて、サラッとコードを書いてみます。
local physics = require("physics")
physics.start()
-- ボールの設定
-- density・・・密度、 friction・・・摩擦係数、bounce ・・・反発係数
local ballProperty = {density = 1.0, friction = 0.3, bounce = 0.2, filter = {categoryBits = 4, maskBits = 3}}
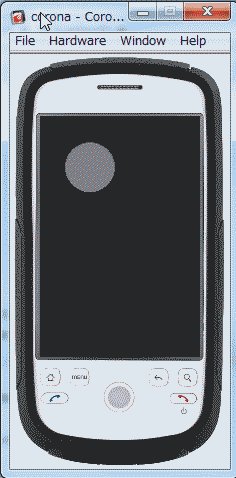
local ball = display.newCircle(100,100,50)
ball:setFillColor(128,128,128)
-- 動くものとして物理エンジンに登録
physics.addBody(ball,"dynamic",ballProperty)
-- 地面の設定
local horizonProperty = {density = 1.0, friction = 0.3, bounce = 0.2, filter = {categoryBits = 1, maskBits = 4}}
local horizon = display.newRect( 0, 479, 320, 1 )
horizon:setFillColor( 0, 0, 0, 0) -- 見えないようにしておく
-- 動かないものとして物理エンジンに登録
physics.addBody(horizon,"static",horizonProperty )
-- 壁の設定
local wallProperty = {density = 1.0, friction = 0.3, bounce = 0.2, filter = {categoryBits = 2, maskBits = 4}}
local wallLeft = display.newRect( 0, 1, 1, 480 )
wallLeft:setFillColor( 0, 0, 0, 0)
physics.addBody( wallLeft, "static", wallProperty )
local wallRight = display.newRect( 319, 1, 1, 480 )
wallRight:setFillColor( 0, 0, 0, 0)
physics.addBody( wallRight, "static", wallProperty )
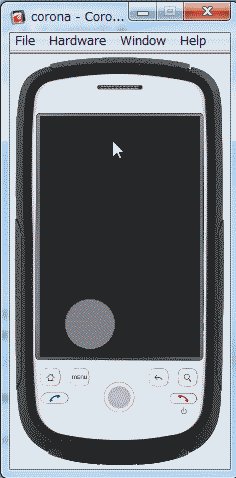
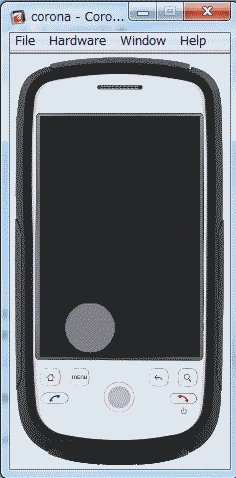
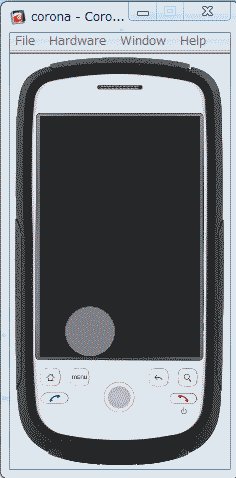
デフォルトで重力定数が設定されているので、上記コードを実行するとボールが落ちてくる表現が再生されます。

サラッと書きましたが、ちょっぴり理解しづらい部分はありますでしょうか。
一般的にプロパティに設定している下記の値が特に理解しづらいポイントかと思います。
filter = {categoryBits = 1, maskBits = 4}
filter = {categoryBits = 2, maskBits = 4}
filter = {categoryBits = 4, maskBits = 3}
上記の値は、当たり判定を行う対象を指定する部分になります。
categoryBits は自身のカテゴリを指すBit値、maskBitsは当たる対象を指すBit値になります。
例えば
scala{categoryBits = 1, maskBits = 4}
であれば、自身は1というカテゴリでコイツに当れるのはカテゴリが4のものだけになります。
ややこしいのは
scala{categoryBits = 4, maskBits = 3}
で、自身は4というカテゴリでコイツに当れるのは3となっていますが、
コイツはbit値なので、カテゴリが1と2のものになります。
またこのbitの設定値ですが、相互に指定しあう必要があるようです。
どういうことかというと
scala
filter = {categoryBits = 1, maskBits = 0}
filter = {categoryBits = 4, maskBits = 3}
や
scala
filter = {categoryBits = 1, maskBits = 4}
filter = {categoryBits = 4, maskBits = 0}
のような片側のみ指定しているようなコードでは当たり判定が発生しません。
そんなこんなで壁にぶつかるだけの判定は、特に自分で物理演算を組むことなく
非常にリーズナブルなコードで実現できました。
次回は当たり判定時に任意のコードを実行する方法を紹介したいと思います。